今天想講一下利用cli建置好一個空的Angular專案後,我覺得應該要有怎麼樣的配置,配置好再寫程式也不遲阿~
為什麼是Angular"Tri",因為鐵人的英文是Triathlon呀
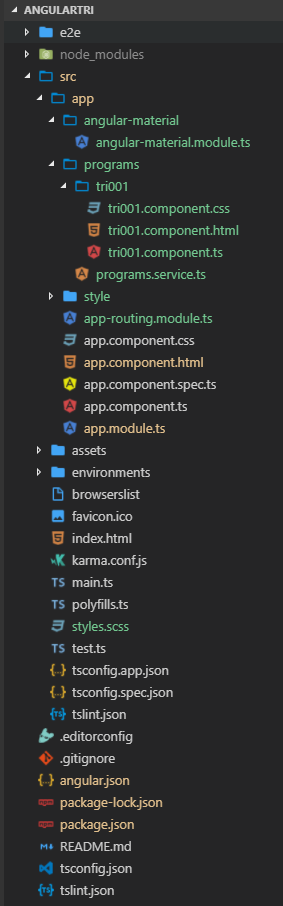
以下為本專案配置好後的程式架構

根據之前公司的專案架構經驗,先說一下在這個專案系統下
通常會有好幾隻程式所以就會有好幾個component,component裡又會有各自的ts、html、css檔案,很多隻程式就會有不同的routing連結,有一個共用的service來放置共用function,一個共用前端UI library
所以下面的配置就按照這幾點來走吧
Angular相關概念與知識Angular官網的tutorial講得很清楚了
這邊就直接來用吧
首先先建一個./src/app/下建一個programs folder當作系統下的程式放置區
cd src/app/programs
ng g component tri001 --spec false //spec為false不會建立測試程式
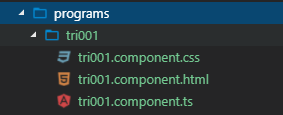
建立好如下programs裡面有一隻名為tri001的程式
相關邏輯code就可以寫在tri001.component.ts
說一下主要控制此component的程式碼意義
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-tri001',
templateUrl: './tri001.component.html',
styleUrls: ['./tri001.component.css']
})
export class Tri001Component implements OnInit {
public item: any; //宣告一個名為item的any變數
constructor() { }
ngOnInit() {
}
selector CSS selector的tag,會寫在html中,應用在Routing與CSS的配置templateUrl這個component相對應的htmlstyleUrls 這個component使用的cssconstructor()建構子,通常放宣告要使用的service物件ngOnInit()初始進入此component即會執行的區塊
建立programs.service,共用function放這邊
ng g service programs
這時你會在programs.service.ts看到這一行
@Injectable({
providedIn: 'root',
})
service要相依性注入到cpmponent,首先service要register到provide裡面
A provider is something that can create or deliver a service
根據最新的Angular 6,使用angular cli去generate service他就會幫你register到provider
By default, the Angular CLI command ng generate service registers a provider with the root
injector for your service by including provider metadata in the @Injectable decorator.
就不用像之前一樣還要到app.module裡手動在providers裡面注入自己的service,如下
import { ProgramsService } from './programs/programs.service';
@NgModule({
providers: [ProgramsService]
})
cd src/app
ng g module app-routing --flat --module=app
--flat省去建folder--module=app 將app-routing 測試進AppModule的imports
通常我們不會在Routing裡宣告元件,所以可以將@NgModule.declarations及CommonModule的宣告刪除
接下來寫一下app-routing程式碼
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router'; //記得從router library import這兩個
import { Tri001Component } from './programs/tri001/tri001.component';
// 設定Routes 瀏覽器打上http://localhost:4200/tri001 看的到tri001的程式畫面
const routes: Routes = [{ path: 'tri001', component: Tri001Component }];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule { }
最後關鍵的一刻要在app.component.html
<nav>
<a routerLink="/tri001">Tri001</a> //先放上去直接連結
</nav>
<router-outlet></router-outlet>
以上設定好以後就可以
ng serve
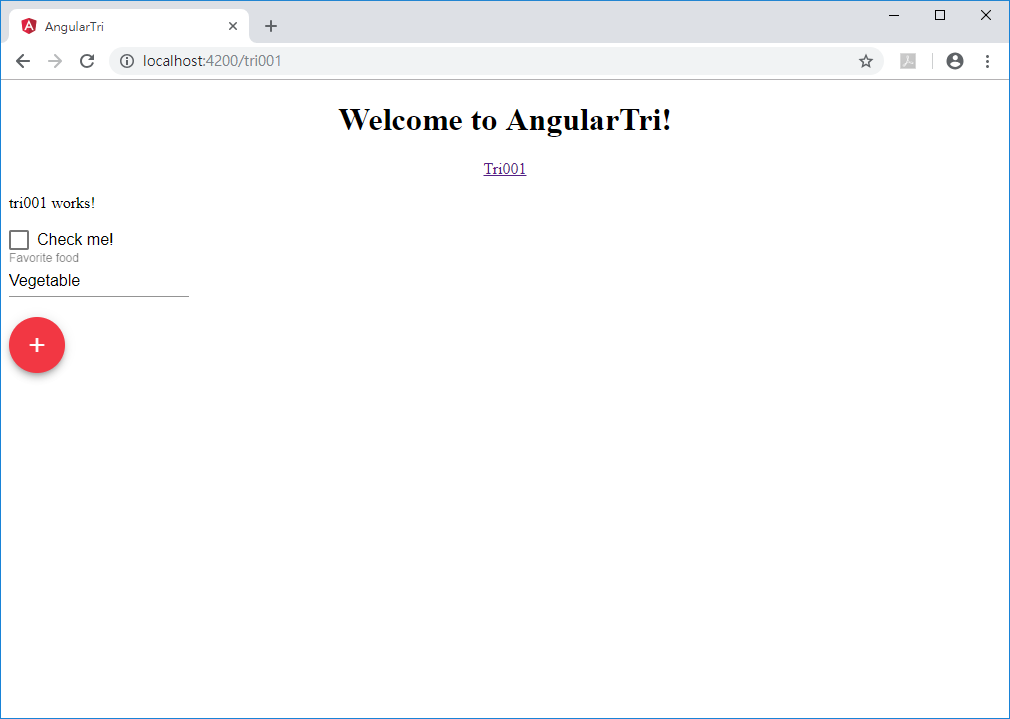
首頁點選Tri001,看看route是否work!
Tri001 is work!!!
後面就來講Angular Material與SCSS的配置吧
